# Theme Development
BeikeShop supports the development of template themes in the form of plug-ins. The same functions can have completely different user interfaces.
The system will first use the enabled theme template. If the theme template is not used, the corresponding template file under the default theme will be used.

# Development Process
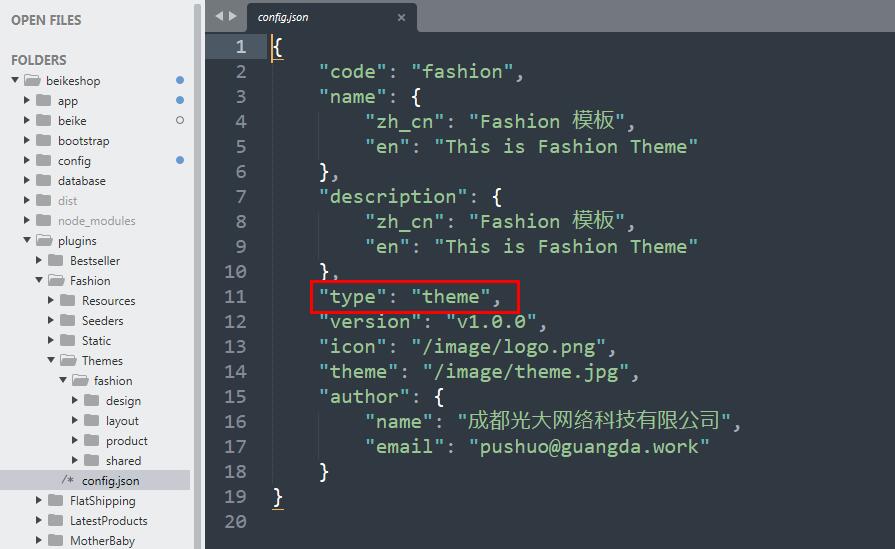
1.Create a new plugin. In the plugin folder, create a new folder, for example, Fashion, and set the type in config.json to theme

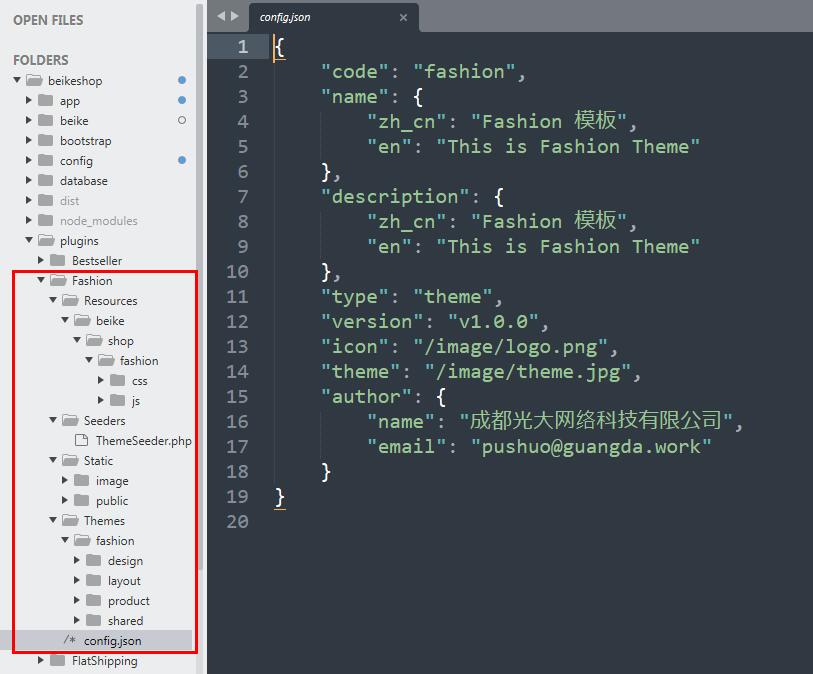
Resources places css js static files
Seeders places demo data
Static places demo images
Themes places blade template files

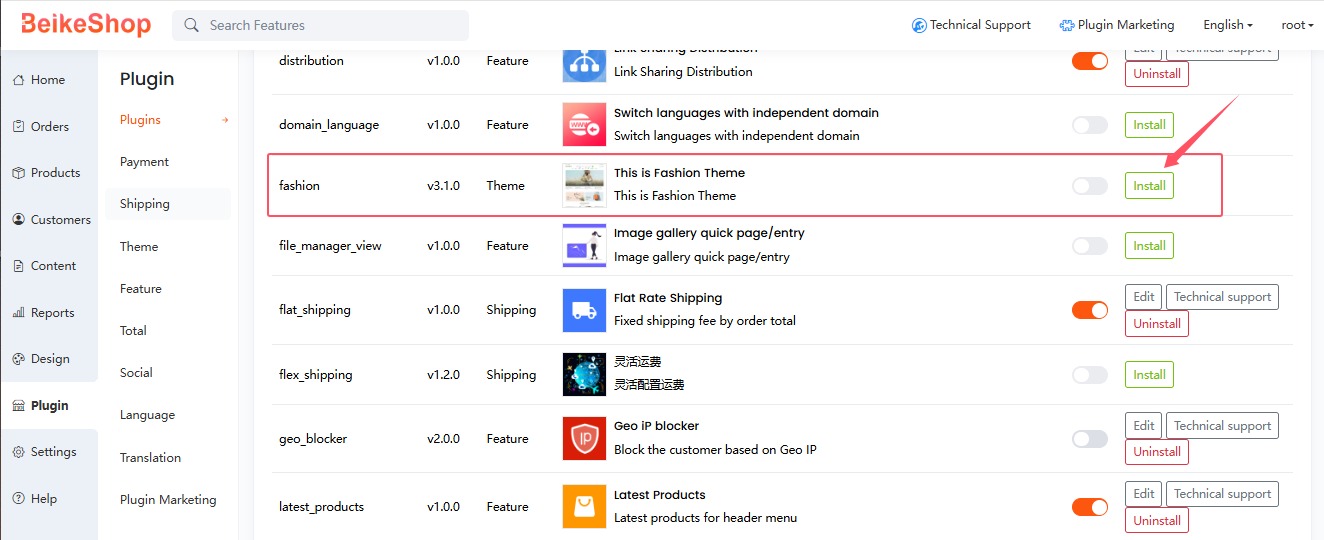
2.After the plugin is developed, install the theme template in the plugin

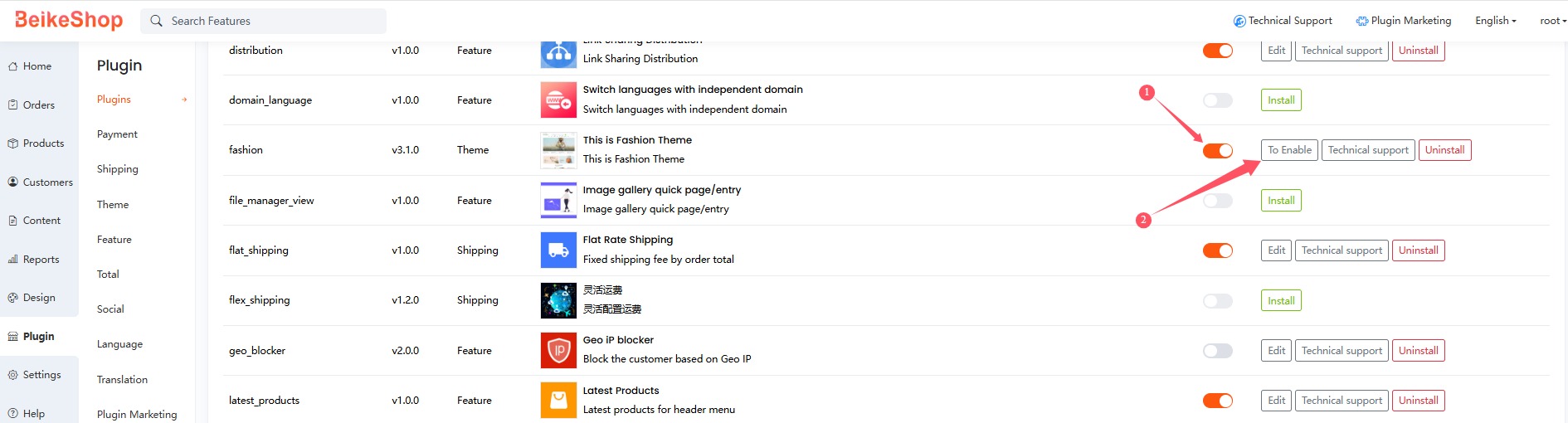
Turn on the template status and click to enable

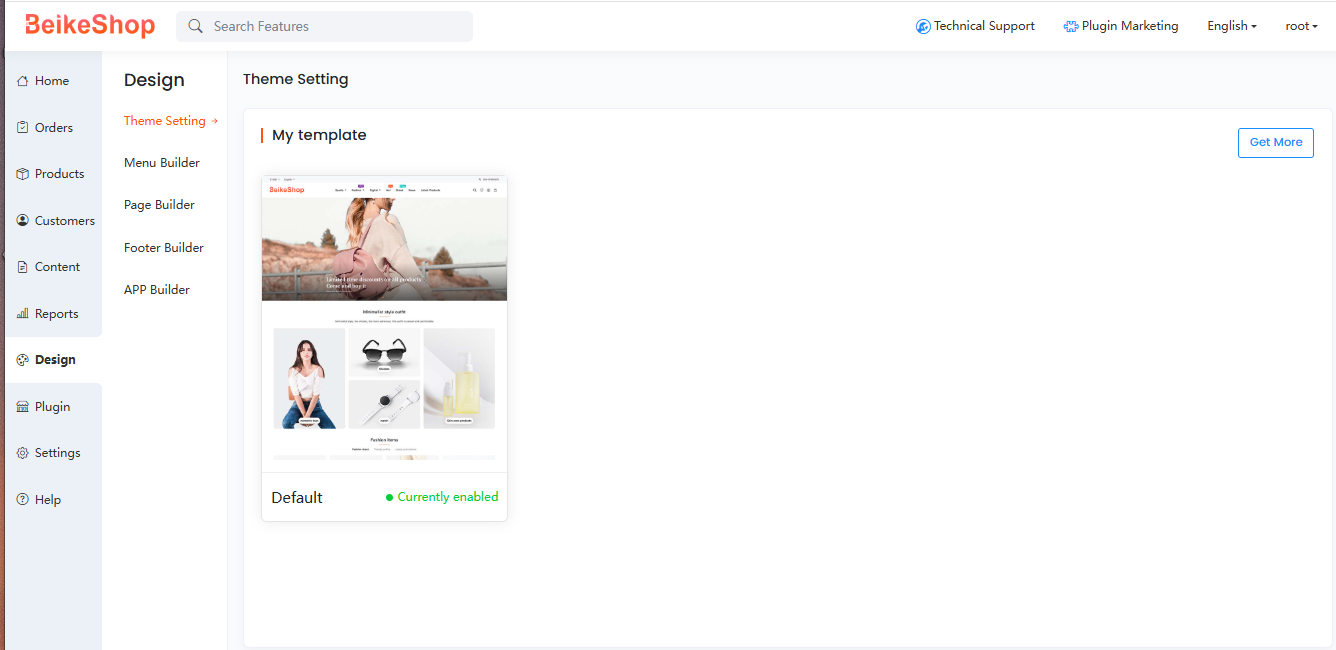
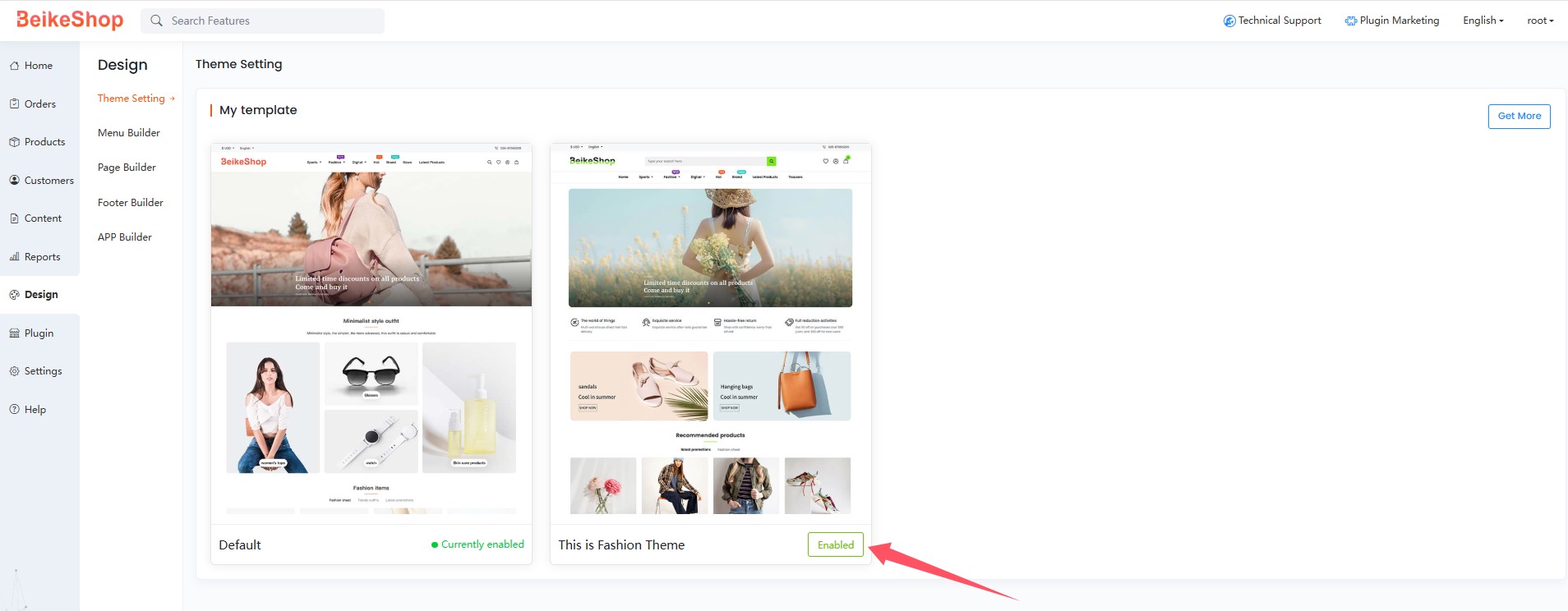
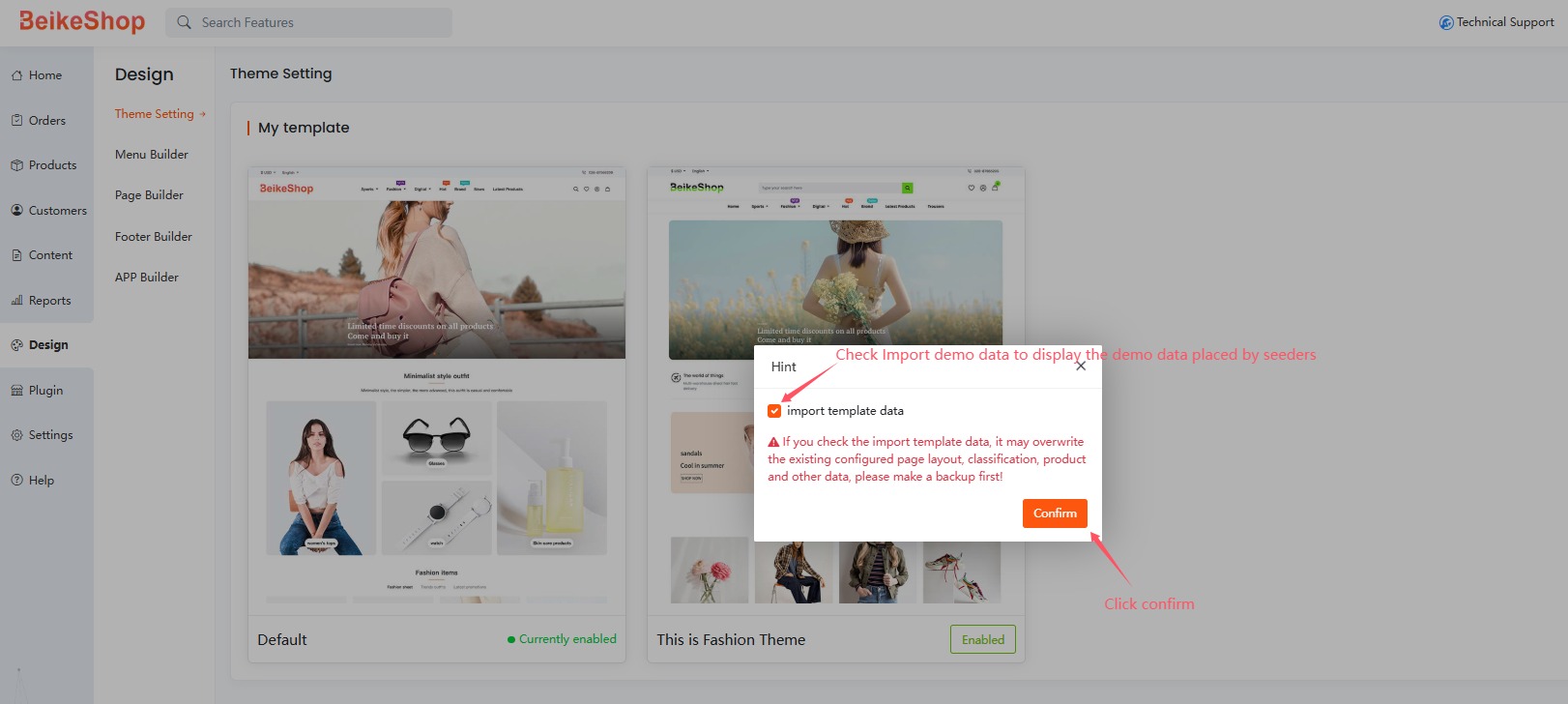
3.Enable the template in the template settings


4.Visit the front desk